Redmineの意外と知らない便利な機能
Redmineの気付きにくいけれど、知っておくと便利な機能を紹介。便利機能で作業効率アップしましょう。
※本記事と同じ内容のスライド/PDF版もあります。
意外と知らない便利な機能 目次
ぜひ知っておきたい基本操作
ショートカットキー
Redmineはショートカットキーが利用できます。例えば、チケットを更新するとき画面下部までスクロールして「送信」ボタンを押さなくても、Ctrl + Enterでチケットを更新できます。

【詳細記事】 Redmineで利用できるショートカットキー一覧
チケット一覧の右クリックでコンテキストメニュー表示
チケット一覧画面で右クリックするとコンテキストメニューを表示できます。チケット画面を開かなくてもステータスや優先度の変更など基本的な操作を行うことができます。

チケットの一括編集
複数のチケットをまとめて編集できます。チケット一覧画面の左端のチェックボックスで複数のチケットを選択→右クリック→「編集」をクリックすると、一括編集画面が表示されます。

コメントの表示順
チケットの履歴はデフォルトで古い順から表示されますが、個人設定から新しい順に変更できます。新しい順にするとスクロールしなくても最新の情報が見れるので便利です。

【詳細記事】 Redmineでチケットのコメントの表示順を新しい順(降順)にする
特定の番号のチケットを素早く表示
検索ボックスで特定のチケットを見たいときにチケット番号を入力すると素早く表示できます。
ちなみに「123」と入力すると#123のチケットが表示されますが、「"123"」のようにダブルクォーテーションで囲むと数字そのものを検索できます。

また、「#」の後ろにチケットのタイトルの一部を入力すると、該当する文字列がタイトルに含まれるチケットが一覧で表示されます。タイトルの一部をなんとなく覚えてるチケットを探したいときに、フィルタなど使わなくても検索ボックスで簡単に表示できます。

ドラッグ&ドロップでの画像埋め込み
チケットやWikiに画像を埋め込むにはTextileやMarkdownでの記述方法がありますが、ファイルをドラッグ&ドロップすると添付されて埋め込み用のタグが挿入されるので簡単です。

クリップボードからの画像ペースト
クリップボードに入っている画像をペーストすると、ファイルが添付されて画像の埋め込みのタグも挿入できます。

テキスト書式
約200の言語に対応したコードハイライト
プログラミング言語を見やすく色づけして表示してくれるコードハイライト機能があります。

Redmine3.4まで対応言語は約20でしたが、Redmine4.0で対応言語が約200に増えました。


【詳細記事】 Redmineのシンタックスハイライトの対応形式
コードハイライトボタンの言語のカスタマイズ
コードハイライトボタンはコードハイライトのためのタグを簡単に挿入できます。コードハイライトボタンに表示される言語は、個人設定の「ツールバーのコードハイライトボタンを使用する言語」で自分好みにカスタマイズできます。

## によるチケットへのリンク
「#1」「#3」のようにチケット番号を書くとチケットのページにリンクされますが、チケット番号だけだとチケットを開いてみないと内容がわかりません。「##1」「##3」のように#を2つ並べて書くとトラッカー名と題名も表示されるので内容がわかります。

コメントへのリンク
コメントへのリンクを記載する際、同じチケット内であれば「#note-5」のようにチケット番号なしでリンクできます。以前は同じチケット内であっても「#3#note-5」のようにチケット番号を書く必要がありました。

Wikiツールバーのテーブル挿入ボタン
チケットやWikiでテーブルを書くためのTextileやMarkdownの記法を簡単に挿入できます。

テーブルのソート
テーブルのヘッダをクリックすると、その項目が昇順・降順でソートされます。設定は不要でテーブルを書くだけで、ヘッダがソートできるようになります。

チケット
チケットのデフォルトのバージョンと担当者
チケットのデフォルトのバージョンと担当者が設定できます。
例えば、ロードマップ画面で全チケットを把握したい場合、チケットを作成すると必ずバージョン・担当者が設定されるので便利です。プロジェクトの全チケットがロードマップに表示されます。

【詳細記事】 Redmineのチケットにデフォルトの担当者を設定する
選択したチケットを一覧表示するフィルタ
チケット一覧画面で複数チケットを選択→コンテキストメニューから「フィルタ」をクリックすると、選択したチケットのフィルタが簡単に作成できます。
例えば、この作成されたフィルタのURLをチャットツールやメールで連絡する際、複数のチケットについて一つのURLで伝えることができます。

グループをウォッチャーとして追加
チケットのウォッチャーにユーザーだけでなくグループも追加できます。

関連するチケットの一括追加
関連するチケット番号をコンマ区切りで入力するとまとめて追加できます。これまでは追加するチケットの数だけ追加の操作が必要でした。

トラッカーに対するロール毎のアクセス制御
同じプロジェクトの中でロールごとにどのトラッカーを閲覧や更新できるか制御できます。
例えば、以下のような設定が可能です。
- 管理者は全トラッカーのチケット作成・更新できる。ソフトウェアのテストをする専門のユーザーが、「バグ」トラッカーだけ閲覧・更新できる。
- 自社とお客様で共同で使用している場合、社内作業用のトラッカーは同じプロジェクトだけどお客様からは閲覧できない。

【詳細記事】 Redmine 3.3新機能紹介: トラッカーに対するロールベースの権限制御(チケットの閲覧/追加/編集/削除/注記の追加)
カスタムフィールド
値に設定するリンクURL
カスタムフィールドの値にリンクを設定できます。固定のURLではなく、カスタムフィールドに入力した値の一部をURLに埋め込んでリンクできます。
例えば、カスタムフィールド「顧客番号」に入力した値に応じて社内の顧客管理システムの顧客のぺージを表示できます。

%value%を設定すると、カスタムフィールドの値がそのままURLに埋め込まれます。また、正規表現を使うと値の一部を取り出してURLに埋め込むこともできます。

長いテキスト形式カスタムフィールドのワイド表示
長いテキスト形式のカスタムフィールドはチケットで画面半分ほどの幅で表示されますが、「ワイド表示」をONにすると説明欄と同じように幅いっぱいに広がって表示されます。


時間管理
他のユーザーの作業時間の代理入力
自分以外の他のユーザーの作業時間の入力ができます。例えば、出先でRedmineを操作できないユーザーの作業時間を代理で入力することができます。「他のユーザーの作業時間の入力」権限が付与されているユーザーは、入力画面でほかのユーザーを選択できます。

【詳細記事】 Redmineで他のユーザーの作業時間を代理入力する
作業時間のCSVインポート
作業時間をCSVファイルからまとめてインポートできます。


【詳細記事】 Redmineで作業時間をCSVインポートする
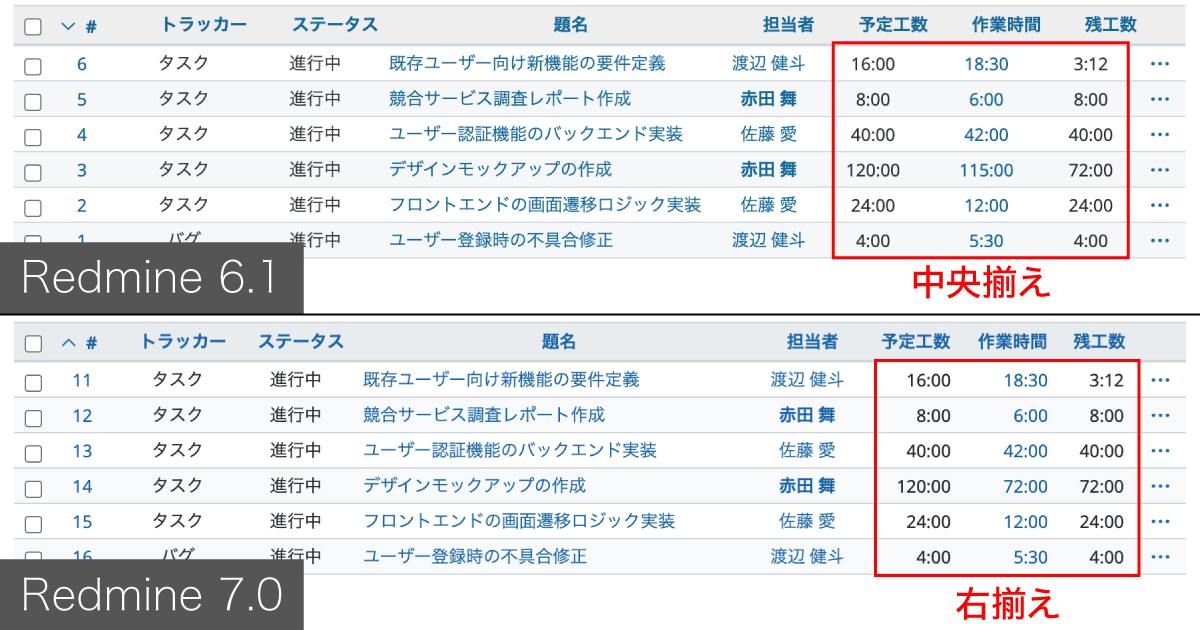
時間の表示形式の設定
予定工数や作業時間を小数か時間で表示するか選べます。例えば、1時間15分の場合「1.25」「1:15」どちらで表示するか選択できます。

時間の入力で使える形式
予定工数や作業時間を入力する際、1時間15分の場合「1.25」のように小数だけでなく「1h15m」や「1:15」でも入力できます。

【詳細記事】 時間の入力で使える単位
プロジェクト
プロジェクトのブックマーク
プロジェクトが多数あると画面右上「プロジェクトへ移動」プロジェクトセレクタの一覧が多くなって、目的のプロジェクトを探しにくいです。頻繁にアクセスするプロジェクトをブックマークすると、プロジェクトセレクタの一番上に表示できるのでアクセスしやすくなります。

プロジェクトをブックマークするには、プロジェクトの概要画面右上「ブックマークに追加」をクリックします。

【関連記事】 Redmineでよく使用するプロジェクトへの移動を簡単にしたい(ブックマーク機能)
プロジェクトのリスト形式表示
プロジェクト一覧画面は、デフォルトのボード形式と一覧性に優れたリスト形式から選択できます。

一時的にリスト形式で表示する方法、常にリスト形式で表示する方法があります。

認証とユーザーアカウント
二要素認証
ログインIDとパスワードによるログイン認証に加えて、Google認証アプリなどで生成したワンタイムパスワードを併用した認証方式が使用できます。もしパスワードが漏れてもワンタイムパスワードがないとログインできないので、クラウドでRedmineを公開している場合におすすめの機能です。

二要素認証を有効化するには、それぞれのユーザーが個人設定画面から設定します。

そのほか全ユーザーに二要素認証を強制する設定もできます。必須に設定するとユーザーが次回ログインするときにはID・パスワードを入力した後に、二要素認証の設定画面が表示されて設定をしないとログインできない状態になります。

二要素認証を任意に設定している場合、ユーザーごとの二要素認証の設定状況は設定画面には表示されませんが、ユーザーをCSVでエクスポートすると確認できます。

【詳細記事】 二要素認証
パスワードポリシーの設定
パスワードの最低必要文字数、必須文字種別、有効期限を設定できます。

【詳細記事】 Redmineのパスワードのセキュリティを高める設定(最低必要文字数・必須文字種別)
CSVインポートでのユーザー作成
CSVインポートで複数のユーザーをまとめて登録できます。


【詳細記事】 RedmineのユーザーをCSVインポートで一括登録する
ユーザーアカウントのメールアドレスのドメインの制限
ユーザーに設定できるメールアドレスのドメインを制限できます。例えば、会社のアドレス以外の設定を禁止できます。社員が勝手に個人のメールアドレスを設定して、スマホで通知メールを受信することができなくなります。

【詳細記事】 Redmineのユーザーアカウントに設定できるメールアドレスのドメインを制限する
ユーザーアカウントに複数のメールアドレスを設定
ユーザーに複数のメールアドレスを設定できます。メインのアドレスのほかに、デフォルトでは5個までメールアドレスを追加できます。例えば、会社のアドレスと個人のアドレスの2つを設定できます。

追加でメールアドレスを設定できないように制限も可能です。