Redmine 2.1にアップデートした環境でチケットの優先度に応じた色分け表示が正しく行われない問題の対策・原因
組み込みのAlternateテーマなどを使うと、チケット一覧画面でチケットの優先度に応じた色分けが行われます。しかし、Redmine 2.1の仕様変更の影響で、旧バージョンからRedmine 2.1にアップデートした環境では正しい色で表示されません(Redmine 2.1を新規インストールした環境では問題無し)。
正しい色での表示:

誤った色での表示:
「今すぐ」「急いで」が着色されず、「高め」「通常」「低め」にそれぞれ「今すぐ」「急いで」「高め」用の着色が行われている。

対策
優先度に応じた色分けを行うテーマの利用をとりやめるか、テーマのCSSの修正を行ってください。
テーマの修正を行う場合、テーマのCSSファイルを開き、下表のようにクラス名を書き換えてください。テーマはRedmineのインストールディレクトリ以下の public/themesディレクトリ以下にインストールされています。
| 書き換え対象のクラス名 | 書き換え後のクラス名 |
|---|---|
| priority-1 | priority-3 |
| priority-2 | priority-4 |
| priority-3 | priority-5 |
| priority-4 | priority-6 |
| priority-5 | priority-7 |
原因
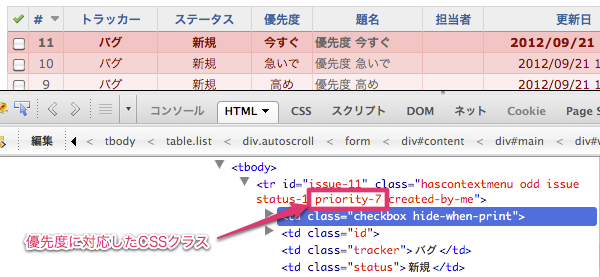
テーマによる着色を行うために、Redmineのチケット一覧の画面ではテーブルの行(<tr>)に対して優先度に応じたCSSクラスが割り当てられています。クラス名の形式は 「priority-?」(?部分は数値) です。クラス名の数値部分はRedmine 2.0までは「管理」→「列挙項目」画面内で設定したチケットの並び順によって決まっており、デフォルトの状態では「低め」が1、「通常」が2、そして並び順が最も下の「今すぐ」が5などとなっていました。

しかし、「列挙項目」画面の並び順でCSSクラス名が決まる方式は、並び順を変えるとCSSクラス名も変わってしまい色分けが乱れてしまうという問題がありました。例えば、デフォルトでは最も上の「低め」の並び順を上から2番目に変更すると、CSSクラス名は「priority-1」から「priority-2」に変わってしまいます。こうなると、優先度「低め」は、デフォルトの状態では優先度「通常」に適用される色で表示されてしまいます。
この問題を解決するために、Redmine 2.1では並び順に依存しない固定の値を使うようになりました(#2071)。具体的には、「列挙項目」画面内の各項目に一意に割り当てられた数値(データベースのenumerationsテーブル内のidカラムの値)です。
ところが、以下の表の通り、インストール時に設定されるidの値がRedmine 2.0以前と2.1では異なっており、同じ優先度でも異なるCSSクラス名が出力されるようになりました。例えば、優先度「低め」に対して出力されるCSSクラス名はRedmine 2.0以前および2.0以前からアップデートした環境では「priority-3」、2.1を新規インストールした環境では「priority-1」です。
Redmine 2.0以前/2.1のenumerations.idの比較
| 優先度 | Redmine 2.0以前 | Redmine 2.1 |
|---|---|---|
| 低め | 3 | 1 |
| 通常 | 4 | 2 |
| 高め | 5 | 3 |
| 急いで | 6 | 4 |
| 今すぐ | 7 | 5 |
このため、旧バージョンからRedmine 2.1にアップデートした環境では正しい色で表示されなくなってしまいました。
また、Redmine 2.1を新規インストールした環境と旧バージョンをRedmine 2.1にアップデートした環境の両方で正しく色づけが行われるテーマを作成することは不可能になりました。
priority-highest, priority-high2 のようなクラス名も付くようになりますので、新規インストールした環境と旧バージョンからアップデートした環境の両方で利用できるテーマが作成できるようになります(#12216)。