Redmine 6系に備えよう! テーマとプラグインを対応させるためのチェックリスト
2024-11-11にRedmine 6.0.0がリリースされた際、r23173の修正が取り込まれました。これにより、この記事の「[1.2 テーマで `application.css` を `import` するときの相対パスが変わる」に記載した対応は不要になりました。
概要
- テーマのインストールディレクトリが
public/themesからthemesに変わります。 - テーマで
application.cssをimportするときの相対パスが変わります。 - モデルの継承元が
ActiveRecord::BaseからApplicationRecordに変わります。
次のメジャーバージョンアップでリリースされるRedmine 6では、Ruby on Railsのバージョンが7にアップグレードされるのと共に、テーマとプラグインに影響を及ぼす変更がいくつか予定されています。 この記事では、それらの変更に対応するために必要な準備について詳しく説明します。
この記事は、 Redmine r22781(trunk) 時点のコードを元に執筆しています。今後の開発により変更が生じる可能性がありますので、その時点の最新情報をご確認ください。
目次
1. テーマ
1.1 テーマのインストールディレクトリが public/themes から themes に変わる
影響を受けるテーマ: デフォルト・Alternate・Classic以外のテーマすべて
Feature #39111: Enable Asset Pipeline Integration using Propshaft - Redmine でアセットパイプライン用ライブラリをSprocketsからPropshaftに変更した際に、あわせてテーマのインストールディレクトリが変更になっています。
今まではテーマは public/themes 、プラグインは plugins というように階層が異なりましたが、Redmine 6 以降では、テーマは themes 、プラグインは plugins となり、直感的な階層構造に変更されます。
Redmine 6にアップデートする際には、使用しているテーマがRedmine 6に対応しているかどうか、そのテーマのドキュメントを確認してください。 対応していて変更手順が示されている場合は、その手順に従って再インストールが必要になる場合があります。
※ アセットパイプライン用ライブラリがSprocketsからPropshaftに変更されていますが、 rake assets:precompile コマンドを手動で実行する必要は基本的にありません。
Redmineがアセットの更新が必要かを自動的にチェックし、必要に応じて事前にコンパイルされます。
1.2 テーマで application.css を import するときの相対パスが変わる
2024-11-11にRedmine 6.0.0がリリースされた際、r23173の修正が取り込まれました。これにより、この節に記載した対応は不要になりました。
影響を受けるテーマ: デフォルト・Alternate・Classic以外のテーマのほぼすべて(テーマの作りによっては例外あり)
Feature #39111: Enable Asset Pipeline Integration using Propshaft - Redmine で、テーマのディレクトリと application.css の配置の関係が変わることによって発生する問題です。

未対応のBleuclairテーマ使用時における表示崩れの例
対応していないテーマをRedmine 6で利用すると、このように表示が崩れる可能性があります。

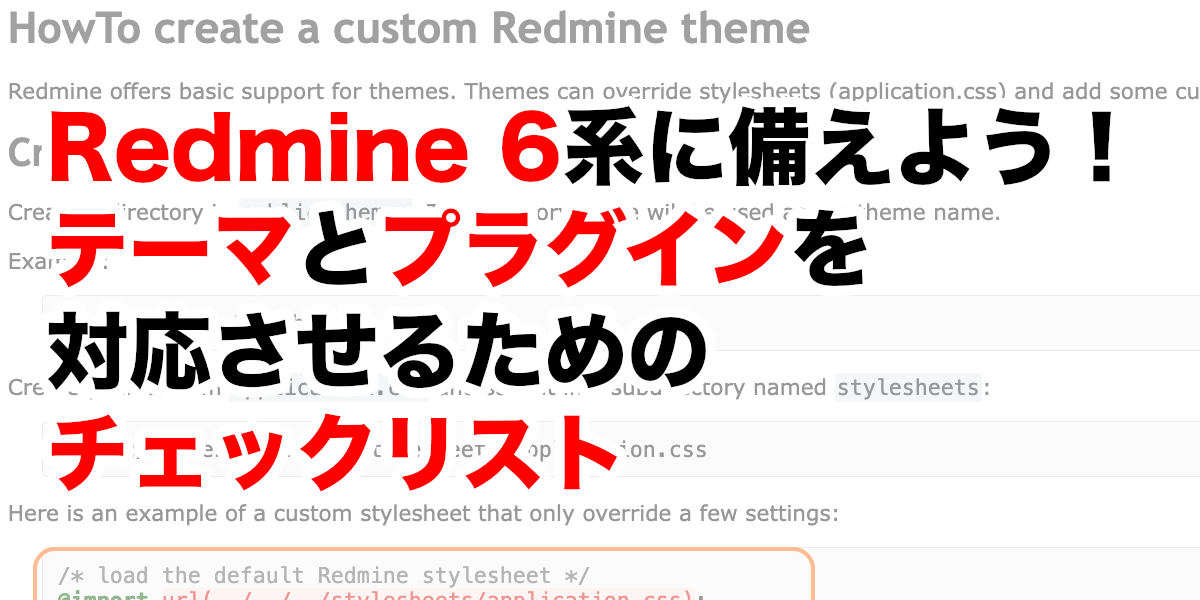
2024/4/16時点のHowTo create a custom Redmine theme
Redmineのテーマは、一般的にはRedmine標準の application.css を import してそれを上書きするCSSを適用しています。
Propshaft導入の影響で、テーマのディレクトリとRedmine標準の application.css の配置の関係が変わるため、
@import url(../../../stylesheets/application.css);
を
@import url(../../application.css);
に変更する必要があります。
また、今のところ互換性のある対応方法が見つかっておらず、Redmine 5以前のバージョンでは
@import url(../../../stylesheets/application.css);
とし、Redmine6以上では
@import url(../../application.css);
となるように、リポジトリのブランチやタグなど利用して切り替えて対応する必要があります。 (※ 良い対応方法のアイデアがあれば教えてください!)
Redmine 6にアップデートする際には、使用しているテーマがRedmine 6に対応しているかどうか、そのテーマのドキュメントを確認してください。 対応していて変更手順が示されている場合は、その手順に従って再インストールが必要になる場合があります。
2. プラグイン
2.1 モデルの継承元が ActiveRecord::Base から ApplicationRecord に変わる
影響を受けるプラグイン: プラグインディレクトリ /app/models 以下にモデルクラスを自作しているプラグイン、中でも特に acts_as_**** の機能を使っているプラグイン
Patch #38975: Use ApplicationRecord instead of ActiveRecord::Base - Redmine の影響で、今まで
class モデル名 < ActiveRecord::Base
のように書いていた継承元が
class モデル名 < ApplicationRecord
に変わります。
Rails 5以降 ApplicationRecord を利用することが一般的になっていましたが、Redmineは今まで追従できていませんでした。
それに今回の変更で対応しています。
引用元: [Rails 5] モデルの継承元がActiveRecord::BaseからApplicationRecordに変更された|TechRacho by BPS株式会社
しかしこの方法では、
ActiveRecord::BaseにMyAwesomeFeatureが常にインクルードされてしまうので、ActiveRecord::Baseを継承するすべてのクラスで、必要の有無にかかわらずMyAwesomeFeatureがインクルードされてしまいます。特に、Railsアプリでプラグインやエンジン(mountable engine)を使っていると、
ActiveRecord::Baseに適用したモンキーパッチがこうしたプラグインやエンジンにまで影響してしまうことがあります。 Rails 5でApplicationRecordが導入されたことにより、ApplicationRecordを継承するモデルに対してのみカスタマイズを加えられるようになりました。これにより、(プラグインやエンジンを除外して)カスタマイズをRailsアプリのみに限定できます。
引用のように、 ActiveRecord::Base を継承した ApplicationRecord クラスをモデルの継承元にすることで、モデルに対するカスタマイズの影響が意図しない箇所(エンジンなど)にまで届いてしまわないようにしています。
app/models 以下にモデルクラスを自作しているプラグインでは、下に箇条書きで記載している影響を受ける機能を使っている場合は必ず対応が必要です。
また、すぐに問題が起きていない場合でも今後のRedmineの変更に追従していくためには対応しておくことをおすすめします。
- redmine/app/models/application_record.rb at 1c17ae7 · redmine/redmine · GitHub
human_attribute_nameメソッドの上書きをActiveRecord::BaseでなくApplicationRecordに適用するように変わっています。継承元がActiveRecord::Baseのままではhuman_attribute_nameメソッドの挙動が変わる可能性があります。
- redmine/lib/plugins/actsasactivity_provider/init.rb at 1c17ae7 · redmine/redmine · GitHub
acts_as_xxxxxの機能(acts_as_positionedなど)を使っている場合、acts_as_xxxxxはActiveRecord::BaseでなくApplicationRecordにincludeされるように変わっているため、継承元がActiveRecord::Baseのままではacts_as_xxxxxが見つからず例外が発生することになります。
素直に ActiveRecord::Base を ApplicationRecord に置換するだけではRedmine 5以前との互換性が失われてしまうため、以下のようにクラスの存在をチェックしてそれに応じて継承するクラスを決めると良いです。
class モデル名 < (defined?(ApplicationRecord) == 'constant' ? ApplicationRecord : ActiveRecord::Base)
...
end
例: https://github.com/agileware-jp/redmine_issue_templates/issues/95